FrontEnd development is a versatile practice with many focus points that make it easy to get lost when starting out. FrontEnd development beginners have to navigate rough waters and find their lighthouse amidst an ocean of opinions, tutorials, books, best practice claims, and online courses.

When dealing with learning a huge discipline like FrontEnd development, however, there are common mistakes beginners tend to share.
I’ve sourced feedback from highly qualified fellow FrontEnd developers. Each has been in the field for years, with impressive track records and contributions to the tech world. I’ve spoken with self-starters, freelancers, FAANG engineers, open-source contributors, startup engineers, and Indie Developers to accumulate this list. Avoid making these mistakes and you’ll be well on your way to mastering the FrontEnd craft!
Patience
Patience and perseverance are recurring mentioned themes among the experts. Beginners in the web development discipline tend to be overeager to get hired without giving themselves the time to truly learn and master the craft.
Learning web development is no easy task that can be rushed. Beginners find themselves getting caught up in a “become a dev quick” scheme, which has recently become advertised like it’s a timeboxed guaranteed fitness plan.
“Master FrontEnd development in 3 months by following this guide!"... should say no one, ever.

Do not fall for these ploys to rope you into an inauthentic experience. Learning how to develop applications is a journey filled with trial and tribulation, and the experts want you to persevere through them without becoming disillusioned. Becoming a software engineer is well worth the journey, but success will not be handed to you.
-Danny Thompson (developer community leader/educator helping people get jobs in tech)
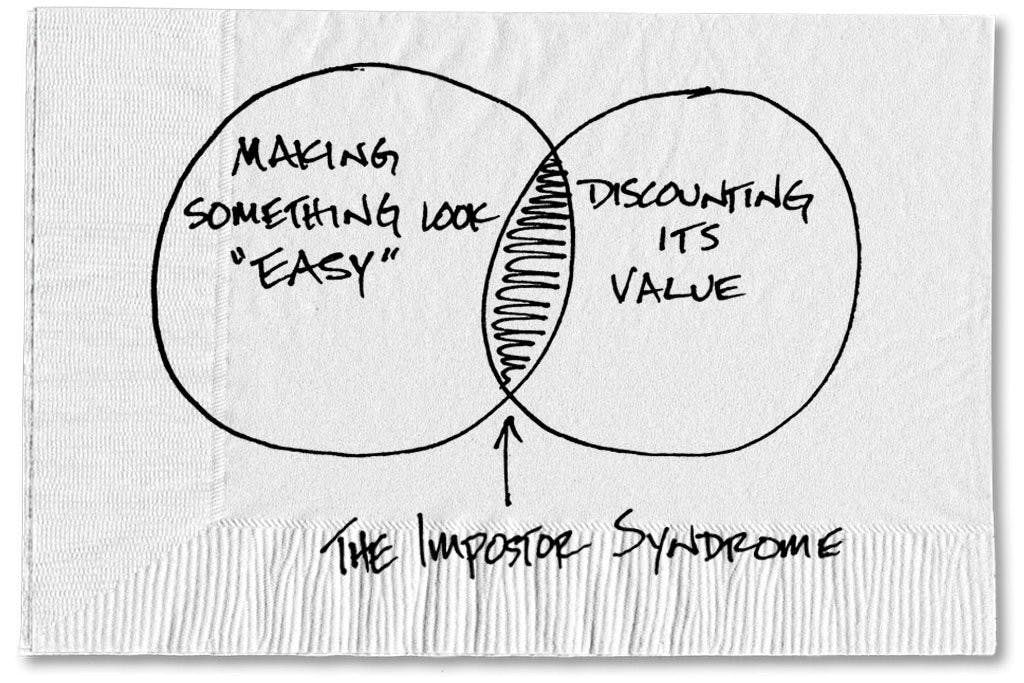
Learning to become a software engineer takes time that varies for every person. Sotware development is not something that can be forced into a specific time period, despite the natural desire to want to know exactly when you will be ready. Forcing oneself to learn something so broad can lead to dangerous repercussions. Feelings of imposter syndrome or inability could be avoided if beginners ensure they set realistic expectations for their journey, and avoid referring to others for timelines.

Maxime is another expert with a different background than Danny Thompson. Maxime is an Indie developer, working on his recent product Birdy. He shares the belief with Danny Thompson that patience is key. He also puts emphasis on picking what you start learning by the supporting community size, applying necessary filters to the courses you choose to take, and above all applying the craft while learning — building!

Build to learn
As far as micro mistakes:
1. The biggest of them all: Not learning by building. Find something you want to build and that you are excited about building. It can be anything. Then learn only what is necessary to build this product. You will improve so much faster and assimilate so much more information by building.
2. Using a framework that doesn’t have as big a community or as much documentation. When you are starting out, you will have so many issues. If you can’t rely on the community and documentation you are screwed as a beginner. So I would value this over anything else. Pick the most popular framework. React. Only pick the most popular stack. Go on google trends. Check the GitHub stars. Check the npm downloads. Pick the most popular.
3. Not choosing Javascript. It’s the same as the above. You want the largest community. The biggest ecosystem. The most support. Javascript is very beginner friendly with amazing courses and tutorials out there.
4. Pick a good Udemy course. The highest rated and the most recent. Watch just enough so that you have a solid base to start building (point #1). When you are building your project and you feel stuck/overwhelmed, go back to the course, it’s time for another learning session. Once you feel like you are a little bit more comfortable, back to building. Build as much as you can.
-Maxime Dupré (Maker of Birdy & senior dev with 15 years of full-stack web development experience)
Master the Fundamentals
Mastering the fundamentals is one goal that should be more obvious for beginners, however, given the plethora of routes that can be taken, many get derailed or think they have learned enough before moving on.

For instance, many tend to leap right into learning ReactJS because it’s what is observed on job requirements or what many are using. This is synonymous to running before walking. ReactJS is built on Javascript. Ultimately learners end up running into some weird behavior or problems that feel unexpected, and a lack of understanding of the basics are to blame. Learn Javascript first, wholly and completely so you aren’t forced to take steps backwards.
Javascript fundamentals are critical both to the interview for the job and doing the job itself. So as much as you may feel like it isn’t worth the time, make sure to learn the fundamentals, and trust that it will fast forward your learning capability AND your career!
-Stefana Gloginic (creator of ByteSizedPieces) and Senior Software Engineer at Disney/Hulu
Be Wary of Dated Teachings
One danger of learning online is ensuring that the teachings are still relevant and provided by a trusted source that delivers high quality content. Oftentimes, lack of familiarity and awareness leads beginners to learn dated or incorrect concepts.
Referring to official documentation has a high chance of being accurate, relevant and maybe most importantly, reliable.

Meanwhile, the official documentation for whatever they want to learn is probably the most up-to-date source to read. Also, once they get on a job and have to learn “smaller” things, it might be the only source on the topic. Reading docs is an important skill — and has to be trained as well. So I’d always encourage people that want to get into a topic to spend at least one hour on the official docs. If they don’t like the style of writing or find them confusing, they can still go for a tutorial or video course afterwards — and might already have some knowledge that allows them to judge if the content they are watching is up-to-date and relevant or not.
-Lenz Weber-Tronic (Senior FullStack Developer and Redux Toolkit maintainer)
Learn crafts relevant to FrontEnd
Many experts found that once they grasped the fundamentals, what helped jumpstart and accelerate their career was becoming skilled in crafts that were highly relevant to FrontEnd development, but not necessarily “required”.
Also, study design and when you visit a website, write down what you like and dislike about it. Put in as many hours as you can to become the best front-end developer that you can be. Over time it will pay off, people will take notice and you’ll be getting offers without even having to apply for positions.
-Jack Forge (freelancer who focuses on quick builds for agencies and content creators)
Jack Forge emphasizes that after focusing on learning the basics, first HTML, CSS, Javascript, and a framework, building leads to growth. Typically in an industry setting, there is a separation of concern that happens to enable a streamlined assembly line for rapid product delivery. The notion of craft specialization runs strong. However, having an understanding of design understandably unlocks the ability to make decisions that represent the consumer's best interests. Engineers tend to understand the implications of designs. With experience, we start to develop the skill to determine whether a design will have a detrimental impact for the consumer. Therefore having the capability to provide feedback and work with the design team on a deeper level is valuable. It also enables us to solo work on our own applications!

Dagobert, another expert finds that learning design was a game changer for his career. He landed roles that were design heavy and eventually built a startup, Logology around the design premise.
-Dagobert Renouf (been a software-engineer for 18 years mostly specializing in FrontEnd. The highlight was when I was tasked to rebuild the univision mobile apps aka a big tv channel in USA in 2017. Now working on my startup Logology full time for 4 years with my wife)
Eddie Jaoude, an open source contributor for LinkFree stressed the importance of learning related skills to FrontEnd as well. Although his emphasis is targetted toward staying in the realm of development oriented building.
1. Not looking into end to end testing sooner (for example Cypress)
2. Not having an appreciation for backend (API, Database)
People want to improve their frontend craft and I understand that. But knowing a few more React features is not impressive. Knowing how to test that project, and to make sure the quality is high and consistently kept high will add a lot more value to the project.
-Eddie Jaoude (15+ years experience in fullstack and DevOps, currently contributing to EddieHub’s LinkFree project aka the open source alternative to LinkTree)

Eddie wants to ensure that testing remains in the minds of learners. Tests help ensure confidence in the delivery and maintenance of products. Testing has the added benefit of ensuring a standard of high-quality. In FrontEnd disciplines particularly, testing is something that could plausibly be skirted, but absolutely should not be and serves as a distinguishing factor for a high-quality engineer.
Conclusion
Ultimately, our FrontEnd experts of varying background bestowed advising from their experience and observation for web development beginners.
This culminates to the following:
- Patience and perseverence is key. Nothing good comes from rushing.
- Build applications as you go to learn
- Master the fundamentals before moving on to the next thing
- Be wary of dated teachings, read documentation!
- Learn crafts related to FrontEnd, like design skills and testing
Remember, developers are creatures that turn coffee into code. So I'd very much appreciate if you bought me a coffee!  I’m a new writer and I will be posting very frequently on my findings and learnings in the tech industry and beyond. Join my newsletter if you would like to stay tuned!
I’m a new writer and I will be posting very frequently on my findings and learnings in the tech industry and beyond. Join my newsletter if you would like to stay tuned!
Thanks for reading again! ❤️
| Understand Open Graph Dynamic Image Meta Tags | 1 |
| Pros and Cons of Caching Data in Software | 2 |
| How to build a Modal in ReactJS (Part One) | 3 |
